material-components-android
Search
Search is a navigation method that allows people to quickly find information across an app. Users input a query into the search bar or text field of the search view and then see related results.

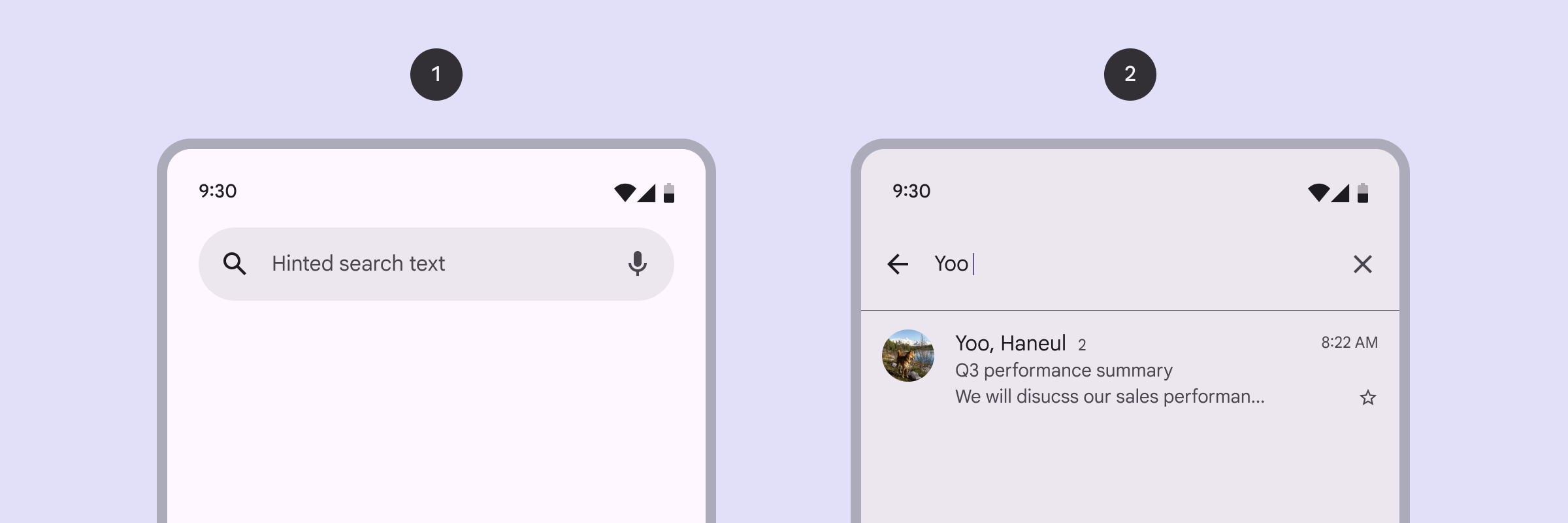
- Search bar
- Search view
Search bar is a persistent and prominent search field at the top of the screen and search view is a full-screen modal typically opened by selecting a search icon.
Note: Images use various dynamic color schemes.
Before you can use the Material Search components, you need to add a dependency to the Material components for Android library. For more information, go to the Getting started page.
Note: Material Search was introduced in 1.8.0. To use Material Search, make
sure you’re depending on
library version 1.8.0
or later.
Design & API documentation
Anatomy
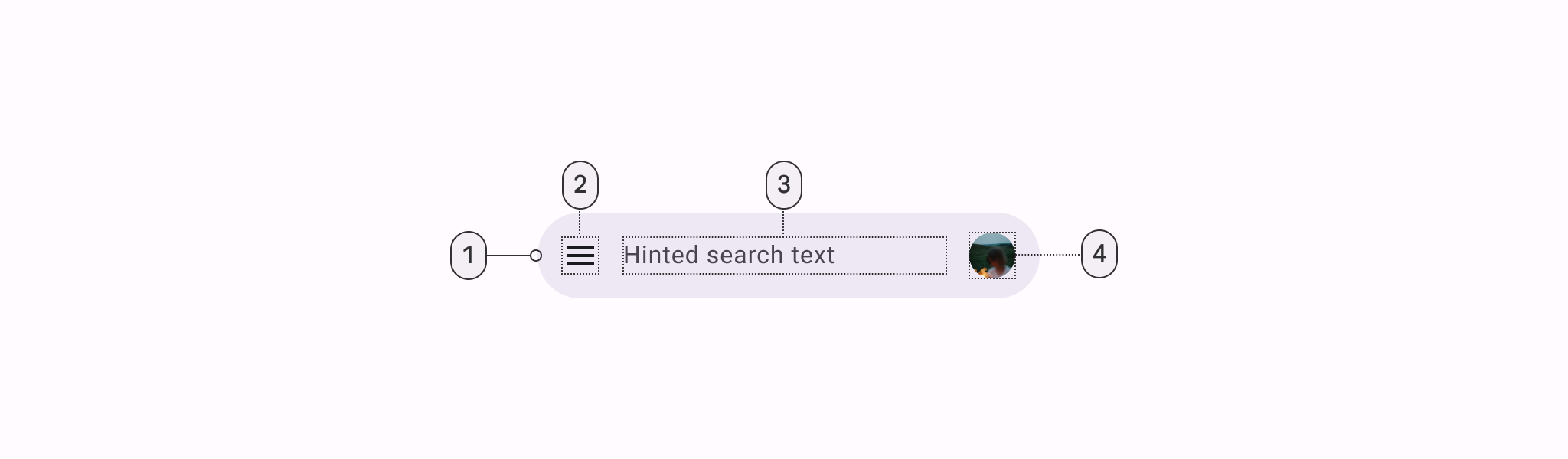
Search bar

- Container
- Leading icon button
- Supporting text
- Avatar or trailing icon (optional)
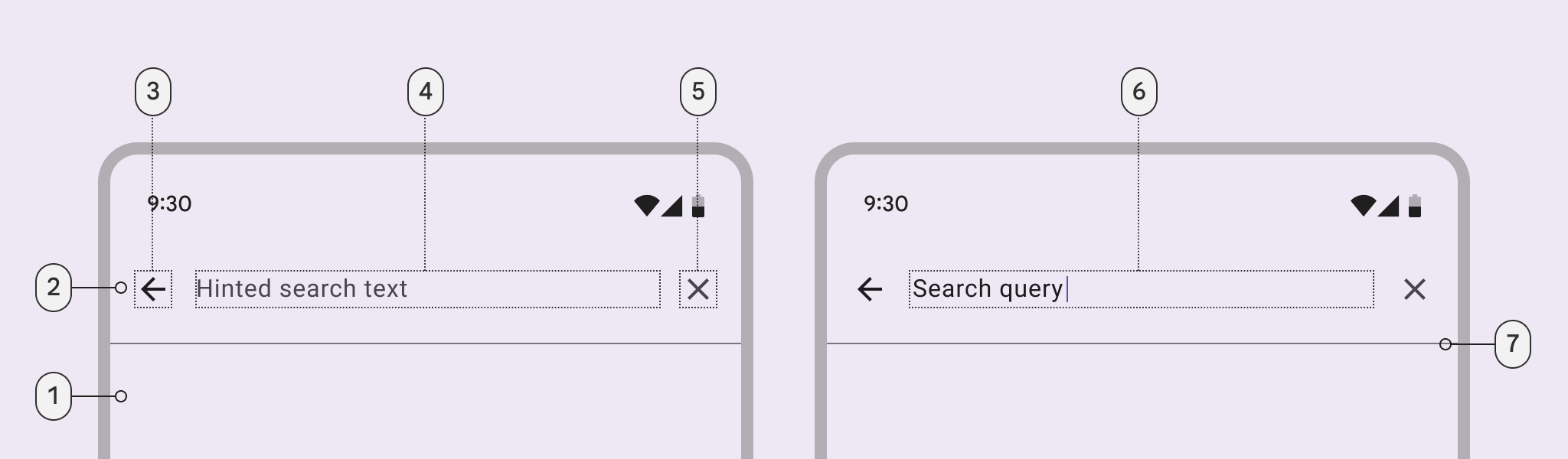
Search view

- Container
- Header
- Leading icon button
- Supporting text
- Trailing icon button
- Input text
- Divider
More details on anatomy items in the component guidelines.
Key properties
Search bar
Attributes
The following attributes can be changed for SearchBar:
| Element | Attribute | Related method(s) | Default value |
|---|---|---|---|
| Max Width | android:maxWidth |
setMaxWidthgetMaxWidth |
-1 (unset) |
| Flag for enabling adaptive max width | app:adaptiveMaxWidthEnabled |
– | false |
| Min height | android:minHeight |
setMinHeightgetMinHeight |
@dimen/m3_searchbar_height |
| Search text appearance | android:textAppearance |
setTextAppearancegetTextAppearance |
@style/TextAppearance.Material3.SearchBar |
| Search text | android:text |
setTextgetText |
null |
| Search hint | android:hint |
setHintgetHint |
null |
| Search text centered | app:textCentered |
setTextCenteredgetTextCentered |
false |
| Color | app:backgroundTint |
– | ?attr/colorSurfaceContainerHigh |
| Lift On Scroll | app:liftOnScroll |
– | false |
| Lift On Scroll Color | app:liftOnScrollColor |
– | ?attr/colorSurfaceContainerHighest |
| Flag for default margins | app:defaultMarginsEnabled |
– | true |
| Flag for navigation icon | app:hideNavigationIcon |
– | false |
Styles
| Element | Style |
|---|---|
| Search Bar Default style | Widget.Material3.SearchBar |
| Search View Toolbar style | Widget.Material3.SearchView.Toolbar |
| Search View Toolbar height | @dimen/m3_searchview_height |
Default search bar style theme attribute: ?attr/materialSearchBarStyle.
Search view toolbar theme attribute: ?attr/materialSearchViewToolbarStyle.
Search view toolbar height theme attribute:
?attr/materialSearchViewToolbarHeight.
Search view
Attributes
The following attributes can be changed for SearchView:
| Element | Attribute | Related method(s) | Default value |
|---|---|---|---|
| Search text appearance | android:textAppearance |
setTextAppearancegetTextAppearance |
@style/TextAppearance.Material3.SearchBar |
| Search text | android:text |
setTextgetText |
null |
| Search hint | android:hint |
setHintgetHint |
null |
| Color | app:backgroundTint |
– | ?attr/colorSurfaceContainerHigh |
| Flag for navigation icon | app:hideNavigationIcon |
– | true |
Flag for DrawerArrowDrawable |
app:useDrawerArrowDrawable |
– | false |
| Flag for soft keyboard | app:autoShowKeyboard |
– | true |
Styles
| Element | Style |
|---|---|
| Search View Default style | Widget.Material3.SearchView |
Default search view style theme attribute: ?attr/materialSearchViewStyle.
Code implementation
API and source code
Search bar
The SearchBar component provides an implementation of the floating search
field. It extends Toolbar, so it supports a navigation icon, menu items, and
any other Toolbar APIs. Additionally, the SearchBar comes with a hint
TextView and supports nesting a centered branding element.
Since SearchBar extends Toolbar, you can set up your SearchBar as an
ActionBar via
AppCompatActivity#setSupportActionBar,
and inflate a menu by overriding the onCreateOptionsMenu method. However, if
using the default magnifying glass navigationIcon, you may need to set
app:forceDefaultNavigationOnClickListener="true" on your SearchBar so that
the search icon doesn’t act as a back button due to the Activity’s ActionBar
setup flow.
Alternatively, you can choose to not set up your SearchBar as an ActionBar,
and instead just use Toolbar’s inflateMenu and setOnMenuItemClickListener
methods:
searchBar.inflateMenu(R.menu.searchbar_menu);
searchBar.setOnMenuItemClickListener(
menuItem -> {
// Handle menuItem click.
return true;
});
Note: SearchBar aims to provide a consistent search bar across all apps, so it
does not support setting a custom background via android:background.
API and source code:
SearchBar
Search view
The SearchView component provides an implementation of a full-screen search
view which can be used to display back navigation, a search hint and text, menu
items, and search suggestions and results. It also comes with a clear text
button that shows and hides depending on whether the user has entered text.
To set up a menu for your SearchView, you can use the inflateMenu and
setOnMenuItemClickListener methods:
searchView.inflateMenu(R.menu.search_view_menu);
searchView.setOnMenuItemClickListener(
menuItem -> {
// Handle menuItem click.
return true;
});
Additionally, SearchView exposes its main EditText via a getEditText()
method, so you can use any of the traditional
EditText APIs
to configure the search field (setText(), addTextChangedListener(), etc.).
Here is an example of how you can carry over the search text to the SearchBar,
as well as hide the SearchView when the user finishes typing and presses
enter:
searchView
.getEditText()
.setOnEditorActionListener(
(v, actionId, event) -> {
searchBar.setText(searchView.getText());
searchView.hide();
return false;
});
Making search components accessible
You should set a content description on a search bar and search view components
via the android:contentDescription attribute or setContentDescription method
so that screen readers such as TalkBack are able to announce their purpose or
action. Text rendered in these components are automatically provided to
accessibility services, so additional content labels are usually unnecessary.
Transition listeners
If you want to get callbacks for when the SearchView transitions between its
different animation states, you can add an SearchView.TransitionListener via
the SearchView#addTransitionListener method. E.g.:
searchView.addTransitionListener(
(searchView, previousState, newState) -> {
if (newState == TransitionState.SHOWING) {
// Handle search view opened.
}
});
Predictive back
The SearchView component automatically supports
predictive back
when it is set up with and connected to a SearchBar, as mentioned in the
sections above. No further integration is required on the app side other than
the general predictive back prerequisites and migration steps mentioned
here.
Visit the predictive back design guidelines to see how the component behaves when a user swipes back.